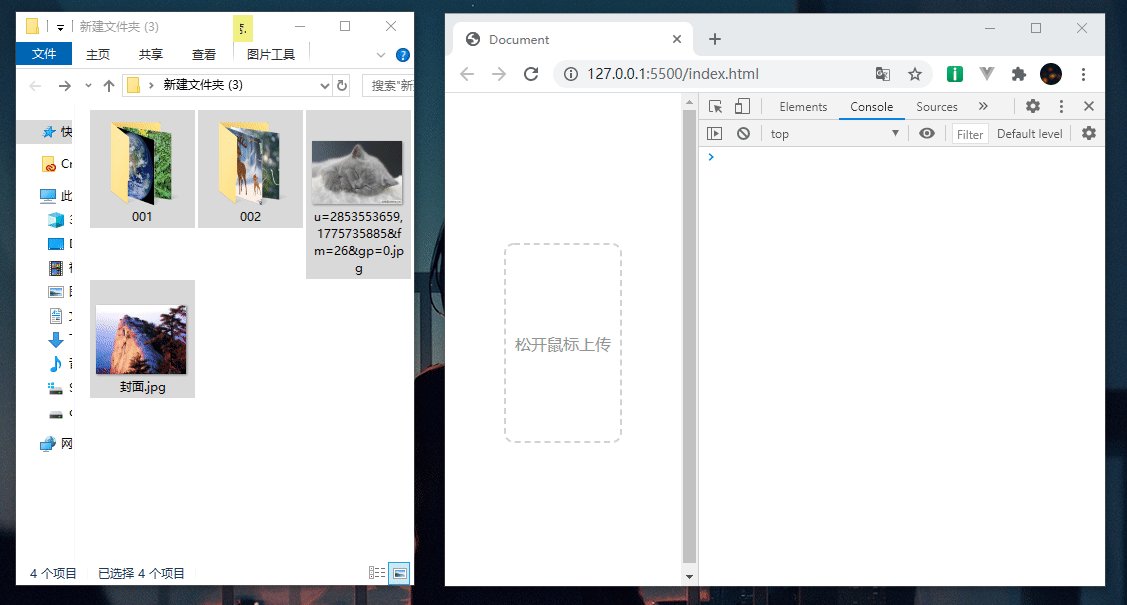
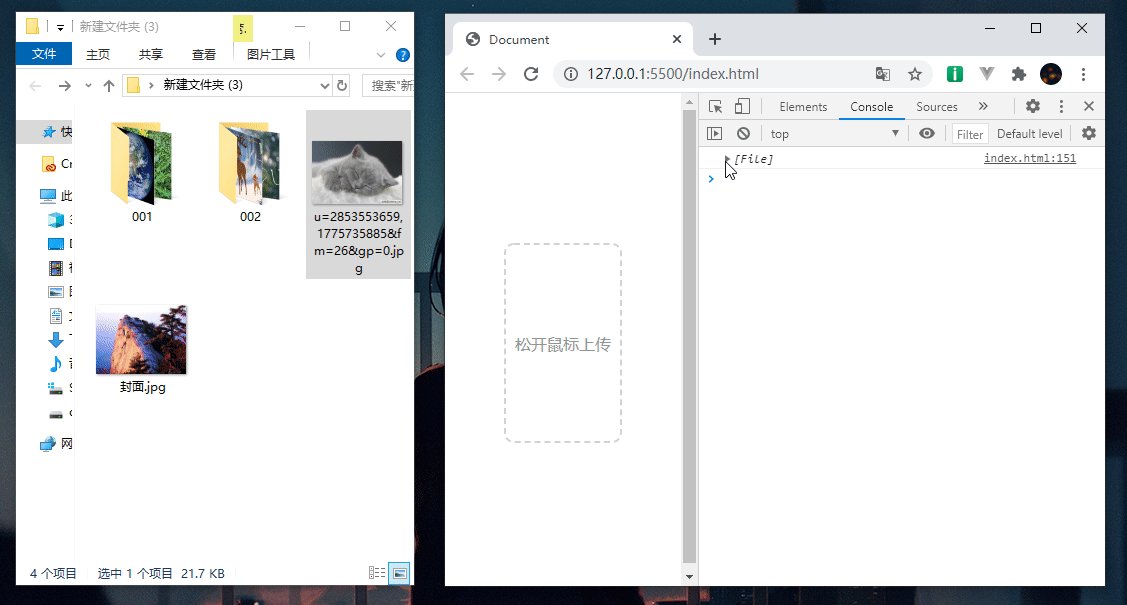
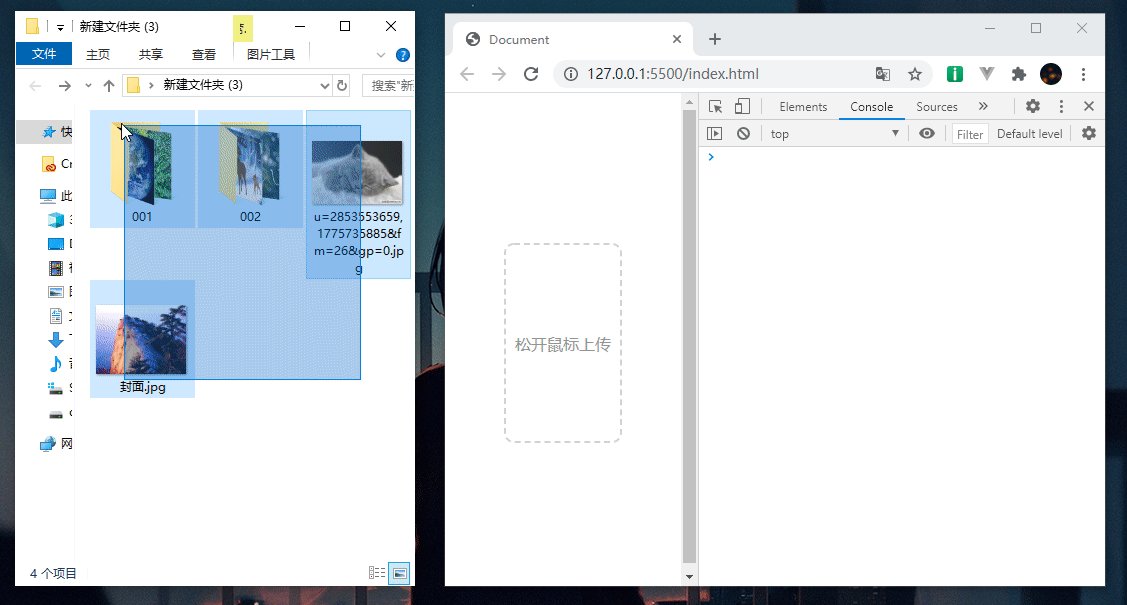
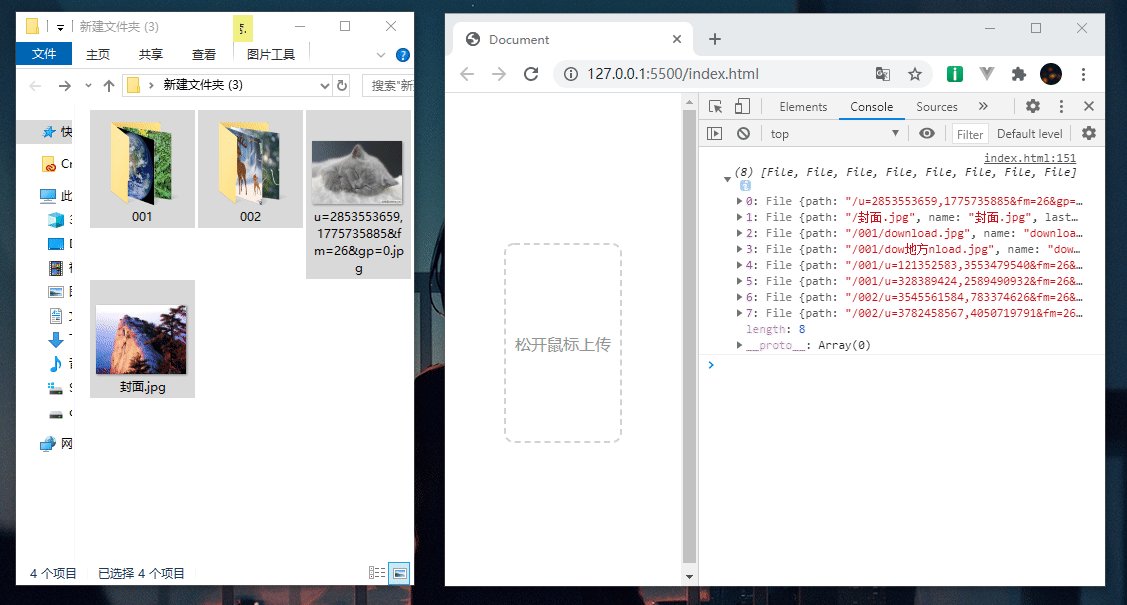
在vue中使用video.js播放m3u8视频 1、安装依赖bashnpm i video.js videojs-contrib-hls mux.js 2、在main.js中注册组件jsimport "video.js/dist/video-js.css"; import hls from "videojs-contrib-hls";Vue.use(hls); 3、使用组件html<template> <div class="test-videojs"> <video id="videoPlayer" class="vi 发布于:2023年05月09日 16:31 ch340串口芯片驱动安装失败 1.首先检查USB另一端是否为 UART 等端口,非JTAG端口,并连接好UART端口。2. 打开板卡,上电,电脑端安装CH340或CH341软件,板卡不上电,无法成功安装。3.检查system32下的文件,具体见 USB-SERILAL CH340安装出现“安装预成功”-OpenEdv-开源电子网4.按键盘上的Win+R,在弹出的“运行”对话中输入“services.msc”在服务列表中找到“Device Install Service”和“Device Setup Manager”两个服务项 发布于:2023年03月04日 19:29 h5拖拽文件 1、功能、需求实现拖拽上传,要求可以拖拽单文件、夹文件,多文件,及同时拖拽文件和文件夹,如果拖拽了文件夹要遍历文件下所有文件及子文件夹的文件 2、实现效果、流程图 2.1先看效果 2.2流程图:html<template> <!-- 组件默认的v-model -- <input type="text" :value="modelValue" 发布于:2022年04月23日 20:19 vue2中封装一个命令式组件 前言日常开发中大多数封装的组件都是先`import`导入组件,在`componets`中注册组件,最后在`template`中使用组件。是的,或许你已经重复了无数次这种操作,但你有没有发现在`Element UI`中的`alert`、`message`,这类组件只需要在全局注册,使用时只需要调用`this.$alert("xxx")`即可,并没有提到上面说的`导入`、`注册`、`在模板中使用`这三部,那么他是怎么做到的呢?下面不妨让我来带你仿造一个类似element UI 的弹窗,以探究其原理 发布于:2022年01月17日 00:59 微信H5页面在iOS下自动播放音频 #问题描述最近在做一个h5的婚礼请帖,其中有一个需求是在用户打开页面后自动播放背景音乐,第一时间想到的是在钩子函数中触发播放,比如在mounte中触发播放,但此方法在安卓和pc端可以播放换到ios就不行了#解决方案监听"WeixinJSBridgeReady"事件,在事件触发后调用播放```javascript document.addEventListener( "WeixinJSBridgeReady", function () { //播放 audio. 发布于:2022年01月17日 00:59 解决微信内置浏览器无法动态更新title的问题 #1、问题描述最近在做微信网页开发遇到一个bug,在移动端动态改变title,但浏览器标题并未改变,开始以为是没有设置成功当在控制到打印,window.title 输出的结果是已经修改了#2、问题成因在一番搜索后找到了具体成因以下引用原文内容由于微信浏览器只在页面首次加载时初始化了标题title,之后就没有再监听 window.title的change事件。所以这里修改了title后,立即创建一个请求,加载一个空的iframe,由于加载后立即就移除,也不会对页面造成影响,但这样微信浏览器上的ti 发布于:2022年01月17日 00:59 在vue项目中使用prismjs(网页代码高亮插件) 在vue项目中使用prismjs#什么是prismjsprismjs是一款代码高亮美化插件,在一些技术博客类的网站中需要展示代码时,可以使用它类似与markdown的代码块,[官网链接:https://prismjs.com/index.html](https://prismjs.com/index.html)#怎么使用###1、安装插件```bash//安装prismjs 插件npm install prismjs -S//安装prismjs的编译器插件npm install babel-pl 发布于:2022年01月17日 00:58 git 的初始化和常用命令 使用前配置在使用齐纳需要先配置提交者的邮箱和名字bashgit config --global user.name "自己的用记名"git config --global user.email "自己的正确的邮箱"查看配置信息 bashgit config --list git使用的相关命令1、创建git仓库在需要用git管理的文件夹下执行bashgit init2、文件提交到暂存区把fileName1.text和fileName2.txt添加到暂存区bashgit add fileNam 发布于:2022年01月17日 00:58 textarea标签内容为(英文或数字不自动换行)的解决方法 textarea 显示一串英文时不会发生换行。以下是两种解决方法:1、限制textarea的大小width 设置为 00px (不要设置为00%)cols 设置为 30+ (也有类似效果)2、设置css word-break:break-all; word-wrap:break-word; 强制换行,以单词为分解。word-break:break-all; 强制换行 以最后一个单词,会强制拆分单词。 发布于:2022年01月17日 00:58 linux下启动node服务出现events.js:167 throw er; // Unhandled ‘error‘ event 的解决方法 #linux下启动node服务出现events.js:167 throw er; // Unhandled 'error' event 的解决方法```bashpi@raspberrypi:~/ftp/files/node_nmusic $ node index.js events.js:167 throw er; // Unhandled 'error' event ^Error: listen EACCES 0.0.0.0:80 at Server.setupLis 发布于:2022年01月17日 00:58 Ubuntu上安装mysql数据库 安装命令bashsudo apt-get installmysql-serversudo apt-get install mysql-clientsudo apt-get install libmysqlclient-dev 安装完成输入bashsudo netstat -tap | grep mysql 如图证明安装完成 发布于:2022年01月17日 00:57 Node express的简单使用 Node express的简单使用(笔记)第一步,安装express模块:bashnpm install express --save第二步,引入模块javascriptconst express = require("express")第三步,创建实例javascriptconst app = express();第四部,处理url请求javascript//拦截处理"/"的get请求app.get("/",(req,res)=>{ //res.send可以解释:对象,字符串,布尔类型,布尔 发布于:2022年01月17日 00:56 1